Let’s finally do something on VMware Horizon! This post will cover how to customize your Connection Server login screen, something that is becoming more important as HTML5 access gains popularity. I could not find any documentation on this, so I dug through to find all of the relevant images and files needed. FYI – this was done on a Horizon 7.2 Connection Server. Paths may vary depending on your version.
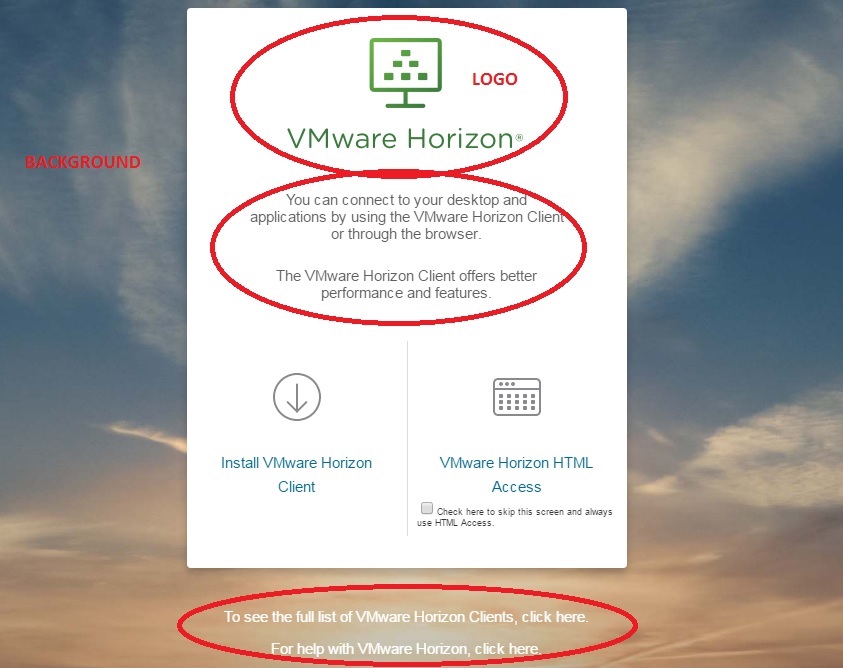
Here’s the various things we will be customizing and the location to customize them. The path is relevant to C:\Program Files\VMware:
Background: VMware View\Server\broker\webapps\portal\webclient\icons-5622958\bg_image.jpg
Logo on top: VMware View\Server\broker\webapps\portal\webclient\icons-5622958\logo.png
All text in initial login screen*: VMware View\Server\broker\webapps\portal\WEB-INF\classes\com\vmware\vdi\installer\i18n\bundle_en.properties
- * Requires restart of the VMware Horizon View Web Component service. I recommend just restarting the VMware Horizon View Connection Server service or the entire server.
I also recommend simply renaming the old files to .old so you always have the original file. Don’t forget to clear your cookies or open in incognito, or else the original images get cached!
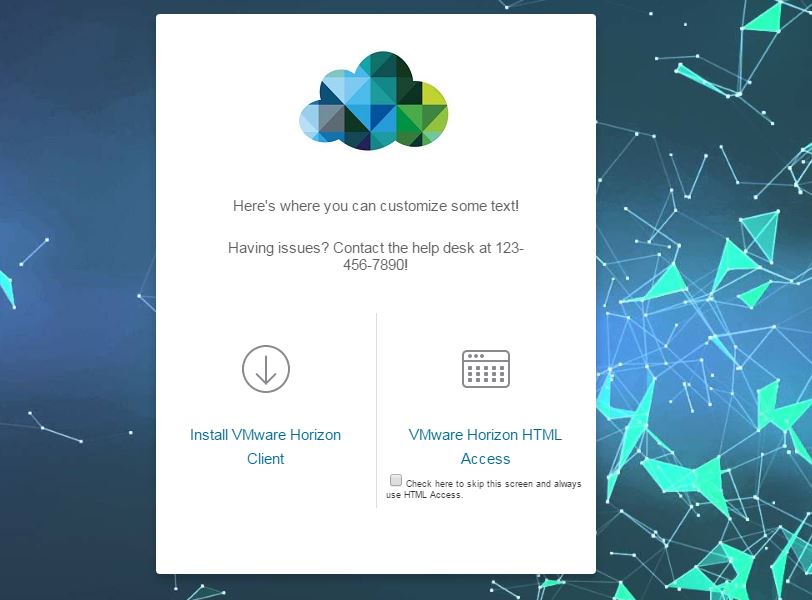
When editing the bundle_en.properties file, it is pretty self-explanatory on which text to edit. For example, if I change the following lines to:
install.message.first=Here’s where you can customize some text!
install.message.second=Having issues? Contact the help desk at 123-456-7890!
Here’s what it looks after doing that and replacing the logo and background images. Don’t forget that the background image is .jpg and the logo is .png format; also don’t forget to restart the appropriate service, or just restart the Connection Server.
If your Connection Servers are behind a load-balancer, (they are, right?) then you can simply place a different background on each Connection Server so it looks like the backgrounds are randomly generated. Cool, huh?
Happy branding!